swagger
swagger memo.
概要
- yaml で api spec を書ける。 spec から サンプルのリクエスト・レスポンスを試せたり、 mock用のサーバコードを生成できたりと、 API開発に役立つ充実したツール・環境を作れそうである。
- コンポーネント
| Tool | Description |
|---|---|
| Swagger Spec | rest apiに対してswaggerの仕様に準拠したドキュメント |
| Swagger Core | rest apiの実装からswagger specを生成するライブラリ |
| Swagger Codegen | CLIツール. swagger jsonからclient code生成 |
| Swagger UI | swagger準拠API (swagger spec) から動的にドキュメントを生成するツール |
| Swagger Editor | ブラウザ上で動くjson/yamlエディタ. リアルタイム構文チェック |
各コンポーネントの相関イメージ

参考
分かったことメモ
- path templating: hoge.com/v0/users/ゆーざあいでぃー/coupon みたいに ゆーざあいでぃー にパラメータを持たせる手法。
- はまりポイント: ハイフンがうまくいかない。sinatraにexportするモジュールが悪いのか、パスではハイフンを使うくせに、パラメータにはアンダースコアが使われるアンマッチが発生。==>対応: アンダースコア利用(いつかハイフン解決したい)これは手直しが必要になってしまう。
MyApp.add_route('GET', '/v0/users/{user-id}/coupon', { "resourcePath" => "/Products", "summary" => "Coupon Code", "nickname" => "users_user_id_coupon_get", "responseClass" => "Coupon", "endpoint" => "/users/{user-id}/coupon", "notes" => "The Coupon endpoint returns coupon code available for a user. ", "parameters" => [ { "name" => "user_id", "description" => "User ID.", "dataType" => "string", "paramType" => "path", }, ]}) do cross_origin # the guts live here #... end - sinatra/reloaderを使いたい
- Gemfileにsinatra-contribを追加してbundle install
- my_app.rbにてsinatra/reloaderを呼ぶ。
require './lib/swaggering' require 'sinatra/reloader' #ここ # only need to extend if you want special configuration! class MyApp < Swaggering self.configure do |config| config.api_version = '2.0.0' register Sinatra::Reloader #ここ end end # include the api files Dir["./api/*.rb"].each { |file| require file }- 細かい差分を手補正するときの注意
- api/products_api.rbを修正するだけで良し。
- swagger.yamlももちろん直したほうが後々良いが、実動作には影響なし
- はまりポイント: ハイフンがうまくいかない。sinatraにexportするモジュールが悪いのか、パスではハイフンを使うくせに、パラメータにはアンダースコアが使われるアンマッチが発生。==>対応: アンダースコア利用(いつかハイフン解決したい)
Swagger-Editor

swagger ファイルを編集しながらリアルタイムでドキュメントのプレビューを確認できる。 プロジェクト: https://github.com/swagger-api/swagger-editor
public のエディタを使う
https://editor.swagger.io を開けば使えちゃうよ。 offline など自分の環境でやりたい人は以下に記す他の手段を使おう。
ローカルに git clone して動かす
- swagger-editorをgitからcloneする。
git clone https://github.com/swagger-api/swagger-editor.git
- Node.js をインストール(先にやっておいてももちろん良い)
- こういう記事参照: Qiita - Macにnode.jsをインストールする手順。
- 以下のようにhttpサーバを起動
cd swagger-editor
npm start
node.js が入っていない環境で zip をダウンロードして動かす
- wget か何かで最新のzipを取得する
https://github.com/swagger-api/swagger-editor/archive/master.zip - 解凍
- 解凍したディレクトリの直下にある index.html をブラウザで開けば使えます。
Swagger-UI
ドキュメント表示用
ローカルに docker container を pull して動かす

swagger-ui の docker container でローカルの spec を表示する方法。 複数のファイルが /path/to/apispec/ に入っていて、それをとっかえひっかえ表示したいとする。 その時のコンテナの起動方法:
cd /path/to/apispec
ls
spec1.yaml spec2.yaml
docker run -p 10000:8080 -v $(pwd):/usr/share/nginx/html/api -e API_URL=http://localhost:10000/api/spec1.yaml swaggerapi/swagger-ui
localhost:10000 へアクセスして表示。 -v a:b は 手元の a というパスを container の b にリンクさせる。このコンテナは /usr/share/nginx/html 配下が nginx の表示できる領域っぽい -e API_URL はアクセスして最初に表示されるコンテンツを指定する。リンクされてるので /api/ 配下に spec1.yaml と spec2.yaml が見える。 表示するspecを切り替えるには、ページ最上部の textbox で API_URL で指定したような書式で指定すればよい。
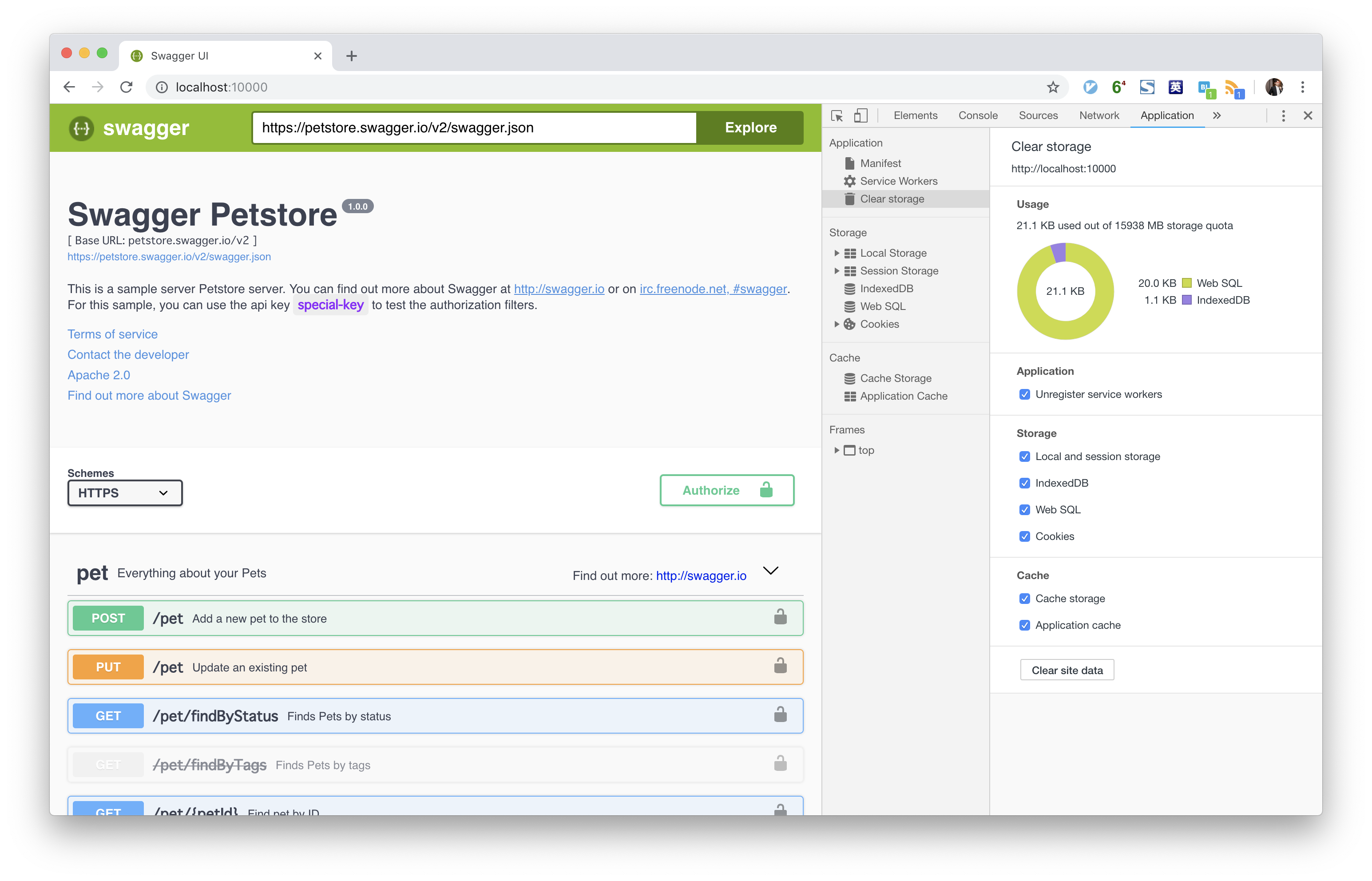
注意:
- ページの内容がキャッシュされてしまって、yamlを編集した後反映されない時があった。 docker run し直しても同じ。 Chrome なら developer mode > Application Clear storage > Clear site data でクリアすると良いかも。俺はそれで治った。
Swagger-Codegen
swagger ファイルを生成してくれる.
installation
- reference:
- Java 7以上をインストール
- apache-maven-3.0.3以上をインストール(readme見ながら)
- 自分なりのやり方で Codegen をインストール〜起動まで
## download
$ git clone https://Github.com/swagger-api/swagger-codegen
$ cd swagger-codegen
## codegen のダウンロード. 長時間かかる
$ ./run-in-docker.sh mvn package
## mock server app を生成
$ java -jar modules/swagger-codegen-cli/target/swagger-codegen-cli.jar generate \
-i ./lab/spec/swagger.yaml -l nodejs-server -o lab/server/nodejs
## サーバ 起動 のため npm install
$ cd lab/server/nodejs
$ npm-install-missing
$ cd -
## サーバ 起動
$ node ./lab/server/nodejs/index.js
Your server is listening on port 8080 (http://localhost:8080)
Swagger-ui is available on http://localhost:8080/docs
## http://localhost:8080/docs にアクセスするとほら!
Swagger Spec と OpenAPI Spec 2.0, 3.0.x
Swagger Spec を OpenAPI Spec として標準化している。それは v2.0 のはなし。新しいバージョン v3.0.x は OpenAPI Spec でのみメンテされている。
spec
- Swagger Spec 2.0
- swagger.io … セクション分け&カラーリングされている分, github ページより使いやすい印象
- github … 慣れててとにかく全文を1発検索したい人はこちらの方が?
- OpenAPI Spec v3.0.x
- swagger.io … どちらが良いかは 2.0 と同じ話かと
- github
- Swagger Spec 2.0
差分
- openapis.org の blog post あたり参照。
比較
- 2018/07 時点ではトレンドから言ってまだ Swagger 2.0 を使っていたほうが良さそうに感じる. AWS API Gateway も Swagger 2.0 までしか対応していない
- 移行
- Mermade Swagger 2.0 to OpenAPI 3.0.0 converter で出来ていそう
- 3.0.x -> 2.0 の変換ツールもあるよ
分からないことメモ
- document作成から反映のサイクル。documentからsinatra用ファイル作られるけど、自分でレスポンスの中身作っているロジックとか移植しなおしになってしまう。
- SwaggerでRESTful APIの管理を楽にする - Qiita swagger の用語解説、開発への適用の仕方 (spec記述からコード生成の top-down, 逆の bottom-up) を書いている。
- postman とのうまい使い分け・組み合わせ。 postman はテストがとにかくしやすい。 swaggerはテスト機能はない。 その組み合わせを上手くやれると良い気がしている。
- お! swagger2-to-postman だと!?
やりたいこと
正しくない・変わる気もする。試行錯誤のための書き出し
- 最初は swagger spec file (yaml) になれるため、 local の swagger editor で spec 書きに徹する
- 出来た spec から swagger-codegen? で mock サーバアプリケーションを local で稼働させ、
- swagger-ui 的なもの もしくは swagger editor で spec 見ながら叩けるようにしたい。