stoplight.io toolchain
Stoplight 社の提供する製品やオープンソースは、結構今まで不便していた API 開発を快適にしてくれる便利なツールが揃っているので、使用感をメモしていく。 OpenAPI Spec 中心の世界がこれで構築できるかも!
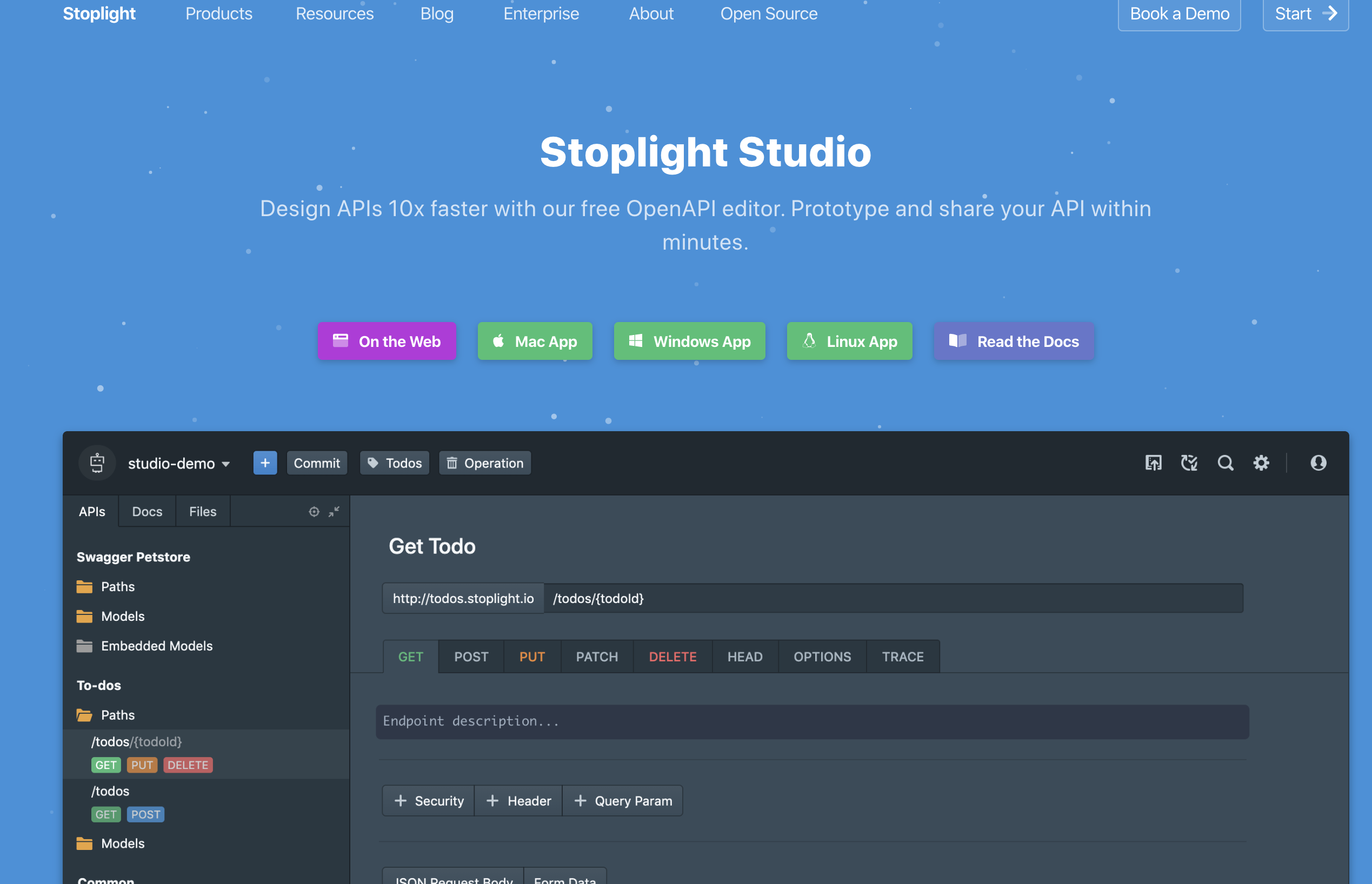
Stoplight Studio
OpenAPI の GUI エディタ。 yamlで書いていたところをGUIで書くことができるので便利というか楽で良い様子。

嬉しいポイント
自分なりに嬉しいポイント
スキーマがとにかく書きやすい。 yaml 筋力が不要になる!
editor mode で yaml 直接編集も可能、しかも vsCode っぽく操作できるので、非常に嬉しい。特に指定のインデントレベルで全部折りたたむ、などのキーボードショートカットがパワフルに効いてくる。
tips
ダウンロード版がある. mac 版をインストールして使用している(多分 electron 製). web 版もあるが未使用
すでに git repository として管理しているフォルダがローカルにあれば, project のインポートをすると良いだろう. git commit, push 等の操作は terminal で実施のほうが手に馴染む感じ。 commit もできるようにはなっている。
要チェックなポイント
- バリデーションは実は Spectral, an Open Source JSON/YAML Linter でできている Linter らしく、そりゃあ OpenAPI Validation とはレベルが違うわけだ。これに合わせていくにはいっぱい修正が必要そうで、おいおいやっていく。
- example に array か object を書くと “Example should have either a
valueorexternalValuefield.” と怒られるのはムカつく。解決できるのか? linter が悪くない?- 解決: これは自分の example の書き方が悪い! array に複数アイテムが入っているような example を書きたいときは、 swagger.io 公式 にある通り、 request/response body 全体のレベルで
examplesを書くべきで、ついでにいろんな req/res パターンをかけるから総合的に良いやり方になりそうである。
- 解決: これは自分の example の書き方が悪い! array に複数アイテムが入っているような example を書きたいときは、 swagger.io 公式 にある通り、 request/response body 全体のレベルで
- example に array か object を書くと “Example should have either a
クセ
使っていて感じたクセ。 (だいたい Desktop 版 for Mac での使用感)
stoplight studio で開いているリポジトリをソースコードそのまま別のエディタで更新するときは注意。 stoplight 側には反映されていないように見える。最悪なのが、そのタイミングで stoplight 側で書けた更新で上書きされてしまい、エディタで行った更新が無視・破棄されてしまうのを体験した。
validation の違い: stoplight でできるバリデーションと vscode の openapi extension でのバリデーションが異なる。
- スキーマのオブジェクト内のとあるプロパティに string 型を指定したとしよう。 stoplight からだとプロパティあたり複数の型を指定できるが、 validation 通らないことが多い。
- stoplight で integer の example に指定した数字が文字列扱いされて自爆というか、「 string になってるぞ!」と怒られるんだけど、 form から直しようがなくて editor mode で修正が必要。
シングルクォーテーションに統一される。普段ダブルクオーテーション使う人は注意
Prism
OpenAPI Spec (v2, v3) から mock サーバを作り、リクエストが API 仕様に準拠しているかのバリデーションを行ったり、仕様に則ったレスポンスを 静的 ・ 選択的 ・ 動的 に生成することができる。また、 Validation Proxy を通して仕様に則ったリクエストを送ることで、開発対象の API サーバーが API 仕様に準拠しているかのチェックを行うこともできる。つまり、クライアントとサーバの両方を API 仕様に準拠しているかを確認することができるツールです。
きっかけは stoplight studio を調べていて https://future-architect.github.io/articles/20191008/ で知った。 公式の情報 を見れば使えるようになる。
Installation (npm and docker)
npm で cli tool をインストールするのと、 cli tool がインストールされた docker コンテナで動かすのが主要なインストール方法かな。バイナリインストール含めて3通りか:
- Node module:
npm install @stoplight/prism-cli - Docker container:
docker run ---init -P stoplight/prism:3(v3 を指定してるが任意で変更) - Executable Binaries:
curl -L https://raw.githack.com/stoplightio/prism/master/install | sh
Mock 使い方
docker で実行 & ローカルの spec ファイル & ダイナミックレスポンス の時のコマンド例:
$ docker run --rm -it -v $(pwd):/tmp -p 4010:4010 stoplight/prism:3 mock -h 0.0.0.0 -d "/tmp/apispec.yml"
軽くオプションを解説:
docker run 関連
--rm: 終了後はイメージを再利用しない-i: STDIN, STDOUT が見れるインタラクティブモード-t: TTY を割り当てる-v: ボリュームのアタッチ。これでローカルの OAS ファイルを渡す-p <host_port>:<container_port>: 公開するポートの紐付け。 prism はデフォルトで 4010 ポートを使用する-P:-pと違って全ポートをホストのランダムなポートにリンクして公開する。ご利用は適切に。確かに複数の prism mock を立ち上げる時にホストポートが取り合いにならなくていいけど、どのポートを使っているかはdocker psしないとわからないからイマイチかなぁ
prism mock 関連
-h <ip_addr>: prism はデフォルトで127.0.0.1にしかバインドされないのでコンテナの場合ホストからリーチできなくなっちゃう。簡単なソリューションとして、ここで0.0.0.0を指定しとくとよい。-d: dynamic response を有効にする- その他 :
--corsなどあるけど--helpを参照しよう。 </path/to/apispec.yml>: spec ファイルをここで指定する。-vでマウントされている spec ファイルのパスを適切に参照しましょう。 http, https の url も指定できるよ。
簡単に使えていいね。早速ヘッダ誤りやステータスコード定義誤りが発見されたし。 cli tool でも container でもファイルが書き換わったら auto-reload してくれるし。
実行すると、以下のように listen しているポートだけでなく、利用可能な path を列記してくれる:
prism mock https://raw.githack.com/OAI/OpenAPI-Specification/master/examples/v3.0/petstore-expanded.yaml
✔ success Prism is listening on http://127.0.0.1:4010
● note GET http://127.0.0.1:4010/pets
● note POST http://127.0.0.1:4010/pets
● note GET http://127.0.0.1:4010/pets/10
● note DELETE http://127.0.0.1:4010/pets/10
Validation Proxy 使い方
使い方:
# cli
prism proxy <document> <upstream>
# docker
docker run --rm -it -v $(pwd):/tmp -p 4010:4010 stoplight/prism:3 proxy -h 0.0.0.0 "/tmp/apispec.yaml" "http://dev.server.example.com/"
- 参照する仕様, proxy 対象のサーバ, の順番に指定するところがポイント。
- オプションは mock と同じ。
--errorがユニークかもしれないが、下で説明する。エラーを body で詳細に返すフラグだ。
実行例は以下。同じく利用できるパスが並ぶ:
$ prism proxy examples/petstore.oas2.yaml https://petstore.swagger.io/v2
[CLI] ... awaiting Starting Prism...
[HTTP SERVER] ℹ info Server listening at http://127.0.0.1:4010
[CLI] ● note GET http://127.0.0.1:4010/pets
[CLI] ● note POST http://127.0.0.1:4010/pets
[CLI] ● note GET http://127.0.0.1:4010/pets/10
レスポンスの sl-violations ヘッダの中で仕様違反のエラーをレポートしてくれる。
sl-violations: [{"location":["request"],"severity":"Error","code":401,"message":"Invalid security scheme used"}]
もっとクリアにエラーを説明してほしい場合、 --error オプションを入れる。すると RFC 7807 HTTP Problem Details Error という RFC に記載のフォーマットでエラーを body で返してくれるらしい。
use cases
API サーバを作る前からクライアントがテスト可能になって、クライアントもサーバも開発が変更できて、素早い開発、素早いフィードバックが得られるというメリットのことを言っているっぽい。この界隈では API Design-First vs Code First という対比がよく行われるなぁ。以下のユースケースに共通しているのはこの概念だと思う。
- Assisting API Consumer Integration : 要は consumer がこの proxy を介して dev 環境の API サーバたちを叩くようにすれば、 proxy がどっちがどう悪いのか、というエラー解明をアシストしてくれるっていう話。
--errorオプションなんかも使うといいね。 - E2E Contract Testing : 要は「何個もAPIがある複合的なテストをやる時にわかりやすくしてくれるよ」ってこと? Contract Testing 感がない説明でいまいち…
Spectral
API style guides なので、 lint をしてくれるツールのようなもの。 openapi spec のルール以上のスタイルガイドを提供してくれるので、こんなに縛られたくない!という人もいるかと思うが、 stoplight 製品群を使うなら従っておいたほうがベター。 詳細は公式ページ: Overview | Spectral
CLI version
インストール
npm install -g @stoplight/spectral使い方
spectral lint path/to/spec.yaml
その他のバージョン
- VS Code Spectral: vscode extension. lintOnType, lintOnSave などできる
- Spectral GitHub Action: github actions で使うなら便利
Stoplight 製品群 の使い所
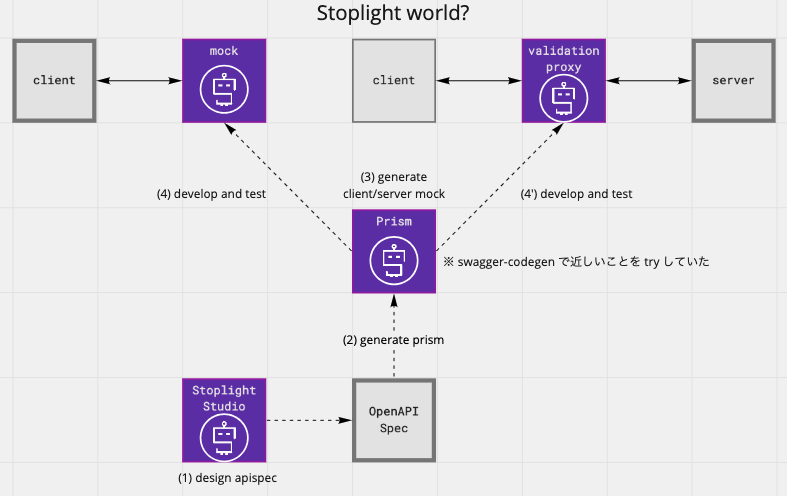
documentation も client testing も server testing も OAS 準拠でテストできる有効なツールだと思う。テストケースの網羅や自動化は robotframework などを組み合わせれば十分 work するのではないかと思う。以下のような絵が自分の考える stoplight の世界観。

余談だが、 CICD pipeline での自動実行などのプログラマティックな実行にはまだ向かないかも? というような注意書きが。
Seeing as this is a HTTP server run from the command-line, Prism is not yet the tool you’ll want to use for programatic mocking in your test-suites. This is planned for the future, so get in touch if you’re interested in helping us with this.
コレへの解釈だけど、 「test code の中で mock するよりは重たいので注意ね」くらいに理解している。まあリアルサーバを用意するよりは楽だし、十分使えるケースがあると思う。
実装予定の機能 (as of 2020/05/05)
以下らしいよ。参考
- Content Negotiation
- Security Validation
- Custom Mocking
- Validation Proxy
- Recording / “Learning” mode to create spec files
- Data Persistence (allow Prism act like a sandbox)