UML_and_tool
UML と 記述ツール :fa-pencil:
Universal Modeling Language と 書くためのツールについて。
動機
開発をちゃんとできるようになりたいなぁと思う今日この頃。
- 開発後のテストが不十分でバグを含むようなことを割けたい。
- これは作ったものに対して、本来の目的に立ち返って使えるか試せていないのでは?特にユーザ目線、運用目線で出来ていないのでは?
- また、設計もちゃんとできていない気がしている。
- 理由: 設計手法を知らない、記述手段を備えていない <- 今回はココ
- それにより、(1) 設計を書くこと自体がハードルになり、上手く表現できない、設計変更にドキュメントが追随できない。
- 理由: 設計手法を知らない、記述手段を備えていない <- 今回はココ
- 結局ソフトウェア開発、システム開発の作法を学ぶ必要がある。
…考えると学ぶべき・取り組むべきことは多いのだけれど、とにかく今取り組んでいること・これから取り組むことが 何なのかを明確化する ことで色々見えてくることがあるのではないかと思っている。そしてそれを 高速に書いて何度も試す ことで効率よくレベルアップできるのでは。という観点から、物事の表現形式とそれを素早くできるツールを整備しようと思った。で、UMLとその記述ツールを準備してみようと思った。
UML とは?
統一モデリング言語(とういつモデリングげんご、UML、英: Unified Modeling Language)は、主にオブジェクト指向分析や設計のための、記法の統一がはかられた(Unified)モデリング言語(Modeling Language)である。仕様記述言語であるなどとされることもあるが、統一されているのは構文に相当する記法だけで、仕様を表現するような意味が形式的に与えられていない図もあるので、形式仕様記述言語ではない。 - Wikipedia より
詳細は UMTP による UML2.5 仕様書の読者向けガイド などで勉強したいね。 2015年7月時点での最新バージョンは UML2.5 らしいです。
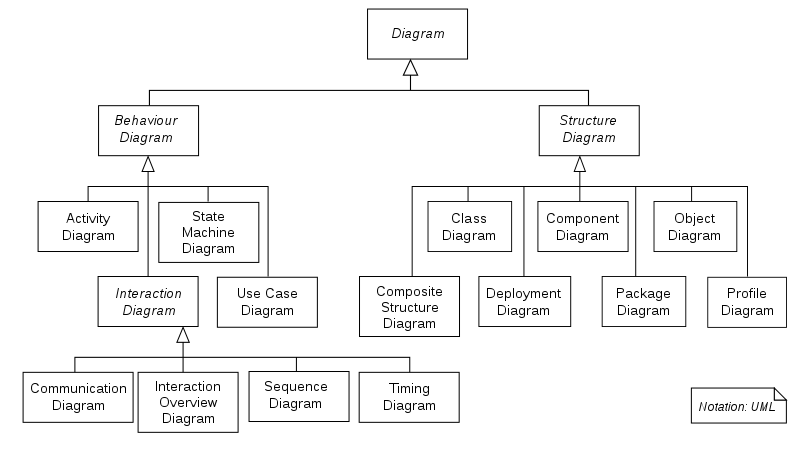
UML の種類
13のダイアグラムがある。 1-6が 構造図, 7-9が 振る舞い図, 10-13が 相互作用図, と分類される。説明はとりあえず Wikipedia からパクらせて下さい。あとで自分なりに噛み砕くから…きっと…
- クラス図: 絵を見れば分かるが言葉が表すものがわかっていない気分。
システムを構成するクラス(概念)とそれらの間に存在する関連の構造を表現する。ユーザの視点から、システムを構成する物や概念を表す。
複合構造図: 説明無し。追々
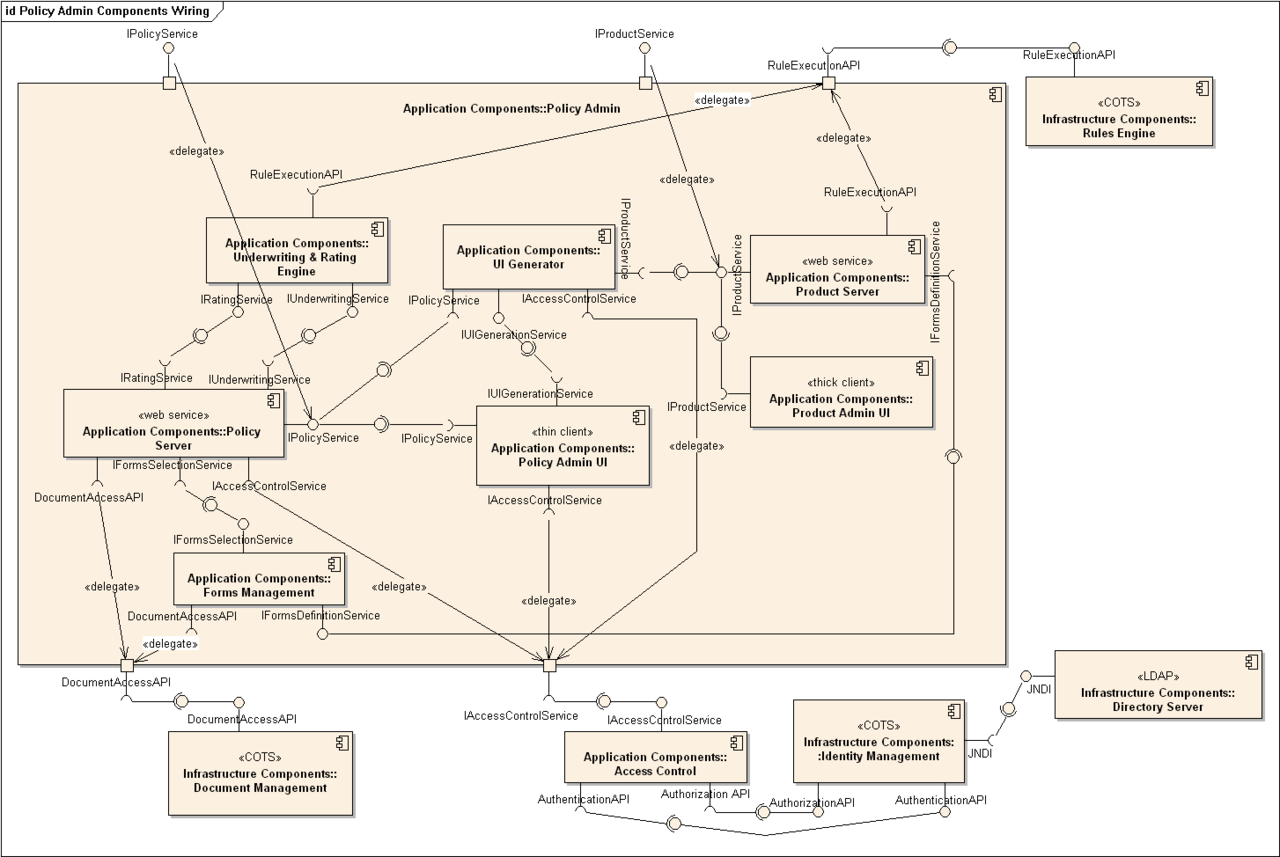
コンポーネント図: うーんまあ必要そう。
物理的な構成要素 (ファイル、ヘッダ、ライブラリ、モジュール、実行可能ファイルやパッケージなど) からシステムの構造を表現する。
- 配置図: 急にこれだけ他に比べて具体的じゃない?コンポーネント図とどう違う?
ハードウェアとアプリケーションとの関係を図示したもの。
- オブジェクト図: これも例がほしい。
クラスを実体化して生成されたオブジェクト同士の関係を表現する。
- パッケージ図: わかりやすいし使えそうである。
パッケージ同士の依存関係を描画することで論理的なグルーピングをするための図で、クラス図の一部である。パッケージは、慣例的にはディレクトリ構造のように表すことができる。パッケージ図では、システムを論理的な階層構造に分解するのに役立つ。
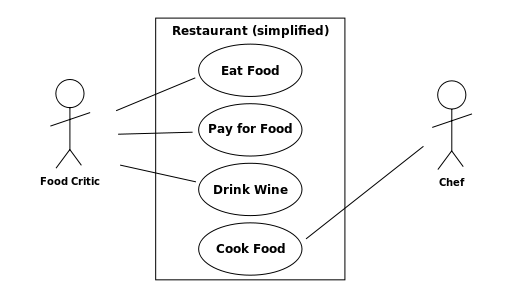
- ユースケース図: 「あれ作って!」と言ってくるお客様と話すのに良さそうな気が。
システムの機能などを、ユーザの視点などを含めた「ユースケース」として図示するもの。これを、有効に活用することにより、システムの全体像を開発者とユーザが一緒に評価しやすくなる、であるとか、完成後のシステムがユーザの要望に合わないという問題を軽減できる、といったように主張される。
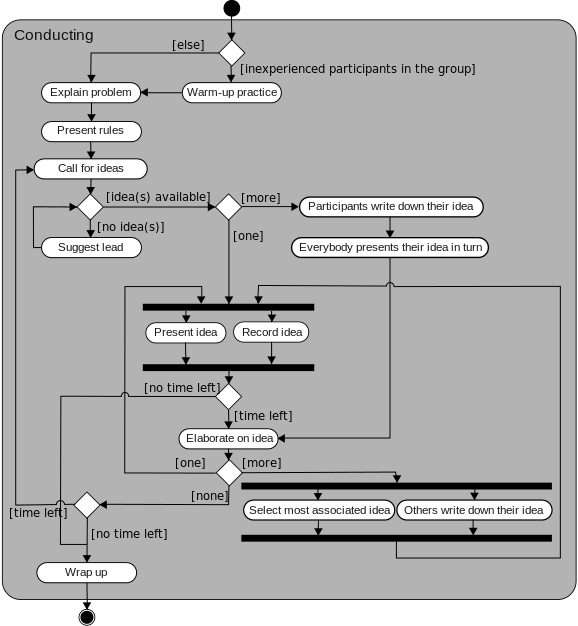
- アクティビティ図: ようはフローチャート
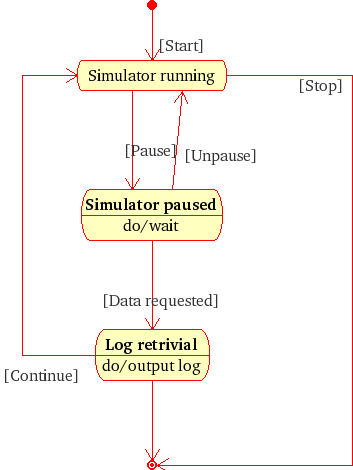
- ステートマシン図: ようは状態遷移図。わかる。が、ちゃんと使えるかというと…???
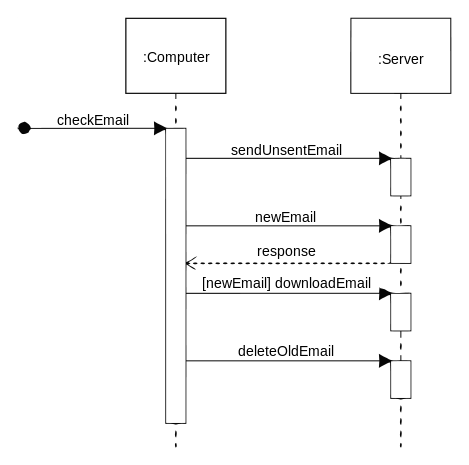
- シーケンス図: 最近良くAI botやAPI的なものを作るときに書くので、慣れてきた。
オブジェクト間のメッセージの流れを時系列に表す。図の中に時間の流れが存在するため、イベントの発生順序やオブジェクト間の生存時間を記述することができる。
- コミュニケーション図: ふーむわからん。
オブジェクト間のメッセージのやり取りを示す。シーケンス図とは、異なりオブジェクトを中心に記述する。UML2.x以前は
コラボレーション図と呼ばれていた。
相互作用概要図: 説明無し。追々
タイミング図: 説明無し。追々
必要な UML
以下かなぁ?
- やりたいことを手始めに書き下すのに
ユースケース図 - 細かいフローを書くのに
アクティビティ図 - 機能ブロック図的なものを書くのに
コンポーネント図 - 物事のツリー構造を表すのに
パッケージ図 ∈ クラス図 - 時系列処理を表すのに
シーケンス図
描画ツールの条件
- editor: Atom
- writing method: markdown
- requirement: no Java, less installation
- realtime illustration
- easy to remember
候補
- 参考: この 作図系ツール・ライブラリまとめ がイイ感じ。
- 候補
- PlantUML: 必要そうなUML全部入ってていい!
- gitbook, vscode, atom 等でもプラグインを入れれば使える。
- PlantUML Server
- エディタがなくてもオンラインで編集・作成可能だよ
- 作ったものはpng, svg, acsii art として URLで参照・埋め込みできるよ!
- PlantUML Previewer
Shift + Enterで更新できるから、サクサク書けるオンラインエディタ
- blockdiag: Python製, block/sequence/activity/network図 が作れる。
- mermaid.js: javascript製. d3を使っているらしい. ここまでとても個人的経験との親和性が高い. アクティビティ図, シーケンス図, ガントチャートも作れる。
- atomプラグイン。UMLからはそれるけど, railroad図等かけるのは面白そう。 https://github.com/francoislaberge/diagrams
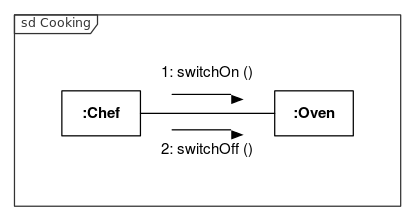
- Web Sequence Diagram: ちょっと使ったことある。
- LucidChart: sequence diagramだけはmarkup languageでかける (ただしPro versionをのお金を払わないといけない)。あとはvisio的な使い方。
- Nomnoml UML Diagrams: Grav plugin を探しながら見つけた。
- PlantUML: 必要そうなUML全部入ってていい!
使用感
ここまで辛抱強くまとめたけど、もう使ってみようとりあえず!
mermaid
参考
- インストール方法: 【ドキュメントが書きたくなる】Markdownライブプレビュー + インライン数式/UML/図表 + 綺麗にPDF/Wordエクスポートまで
- mermaid syntax: 公式
- grav-plulgin-diagrams を入れれば Grav でも使えそう
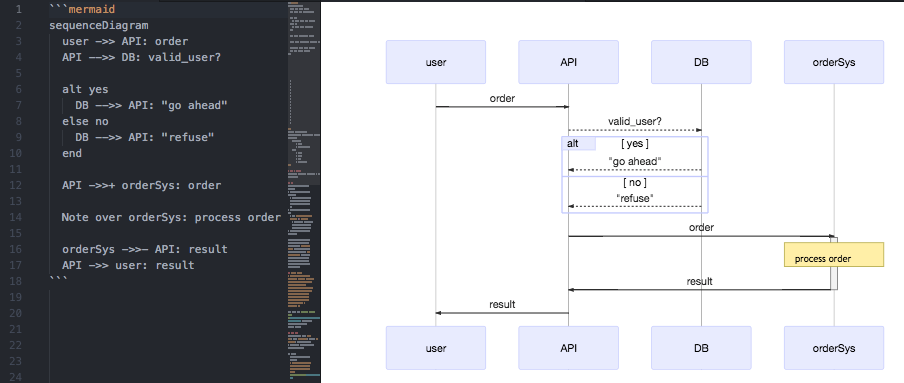
使用感
- Atom で
Markdown Preview Enhancedと一緒に使うと、気分良くシーケンス図が書けていい感じ。(下図) ガントチャートも結構書けるし、フローチャートも行けそう、両方とも練習必要。
- Grav ではまだ上手く使えていない。
Diagramsプラグインを入れればいいだけのはずが、何か上手く動いていない。- update at 2018/02/18: どうも bug に見えて issue 上げた
[sequence] A->B:Hi C for me ! B–>A:With pleasure B->C:A says hello [/sequence]
- Atom で